Portfolio

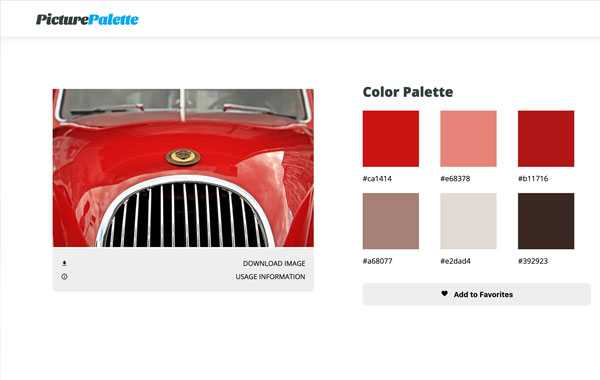
PicturePalette
PicturePalette is an image-based color palette discovery tool written in ReactJS.
It allows users to search for stock photography based on color and then generates a complimentary color scheme.
Technologies
- HTML
- CSS
- JAVASCRIPT
- REACTJS
- SASS
- STYLED COMPONENTS
- API

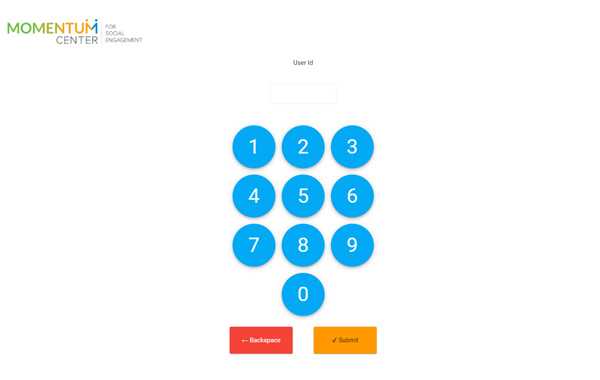
Momentum Center
I worked on a software team to build a web-based user check-in app for the Momentum Center for Social Engagement. The app allows visitors to sign-in and fill out required surveys while giving the organization the ability to better collect data.
The application was built using Angular 8 for the front-end with a NodeJS/Express backend. It is hosted on Heroku. I contributed to the front-end team.
Technologies
- HTML
- CSS
- JAVASCRIPT
- ANGULAR
- SASS
- GOOGLE MATERIAL

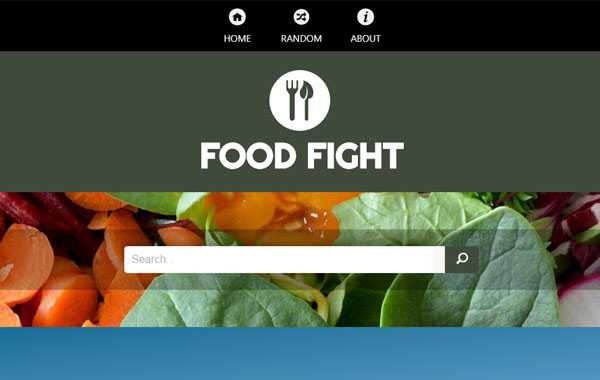
Food Fight
Food Fight is a recipe finder app built using ReactJS. It queries an API to provide the recipes and another to power the random food trivia featured on the main page. It was designed to be mobile first and makes use of styled components to provide component-based styling.
Technologies
- HTML
- CSS
- JAVASCRIPT
- REACTJS
- SASS
- API
- STYLED COMPONENTS

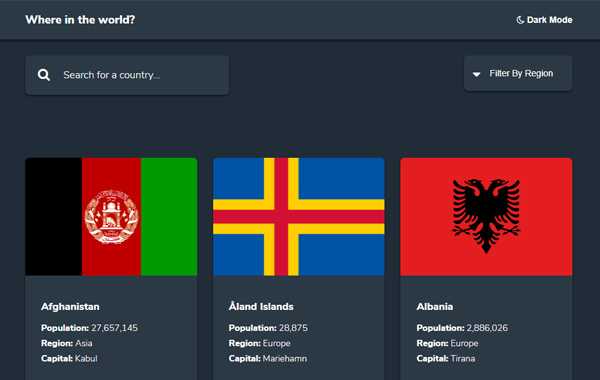
Where in the World?
Where in the World is a mobile-first web app that presents information about the countries of the world. It queries the Rest Countries API for the data and dynamically searches and filters based on user input. It makes use of routing so that each country has a unique URL. There is also a night mode toggle. The layout was done using CSS Grid.
Technologies
- HTML
- CSS
- JAVASCRIPT
- ANGULARJS
- API

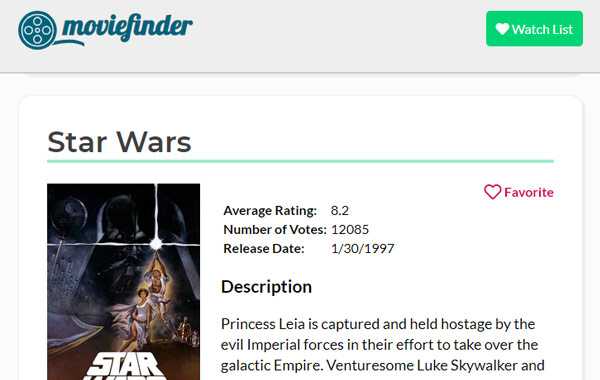
MovieFinder
MovieFinder is an app that allows a user to find a movie to watch. It uses The Movie Database API to search for movies based on a search term and then allows a user to fine tune the results with a variety of sorting options. It includes pagination and the ability to "favorite" movies to watch later.
Technologies
- HTML
- CSS
- JAVASCRIPT
- ANGULARJS
- API

Lily Spa
A mobile-first design concept for a spa website. I created the mock-up in Photoshop and converted it to a web layout using Flexbox. I also contributed to the JavaScript powered cart functionality on the site that allows visitors to book sessions online.
Technologies
- HTML
- CSS
- JAVASCRIPT
- JQUERY

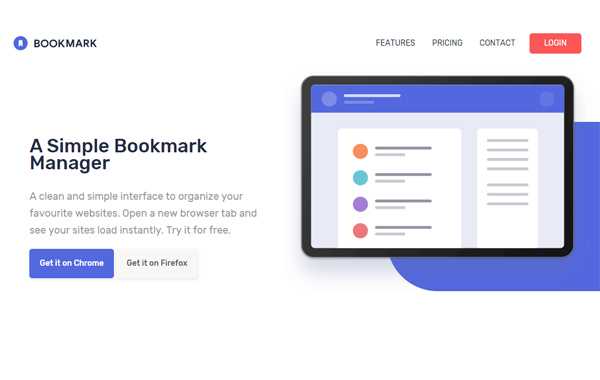
Bookmark
A landing page for Bookmark. It features a mobile-first layout built with HTML5 and CSS based on static mock-ups. JavaScript is used to dynamically change content and validate the email form. A production build was setup using Gulp.
Technologies
- HTML
- SASS
- CSS
- JAVASCRIPT
- GULP

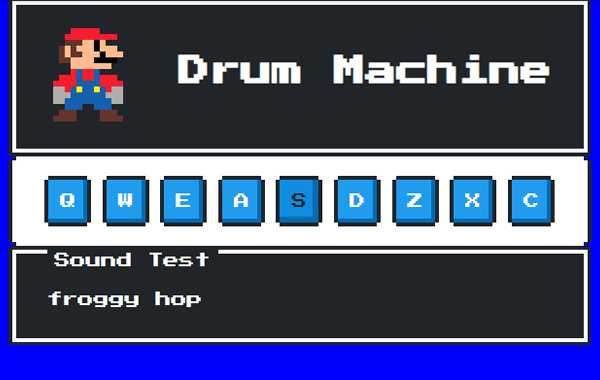
Drum Machine
I built this JavaScript "drum machine" using ReactJS. I created it as one of the freeCodeCamp Front End Libraries projects. It allows for keyboard and mouse based input and dynamically plays a sound based on user input. I themed it based on the old 8-bit Nintendo “sound test” modes that were found in some games. I used the NesCSS library to give it an 8-bit aesthetic.
Technologies
- HTML
- CSS
- REACTJS
- JAVASCRIPT

John Ball Area Neighbors
I helped John Ball Area Neighbors move from an out-of-date platform onto a custom WordPress setup that added a responsive layout and the ability for staff to update the site. The site integrates their Facebook feed and Google calendar into the layout. I also helped with their Seo and assisted them with setting up their Google Business profile for increased visibility.
Technologies
- WORDPRESS
- HTML
- CSS
- PHP
